Laravel: How to Add Background Color to Datatables Columns
 Povilas Korop
Povilas Korop
Founder of QuickAdminPanel
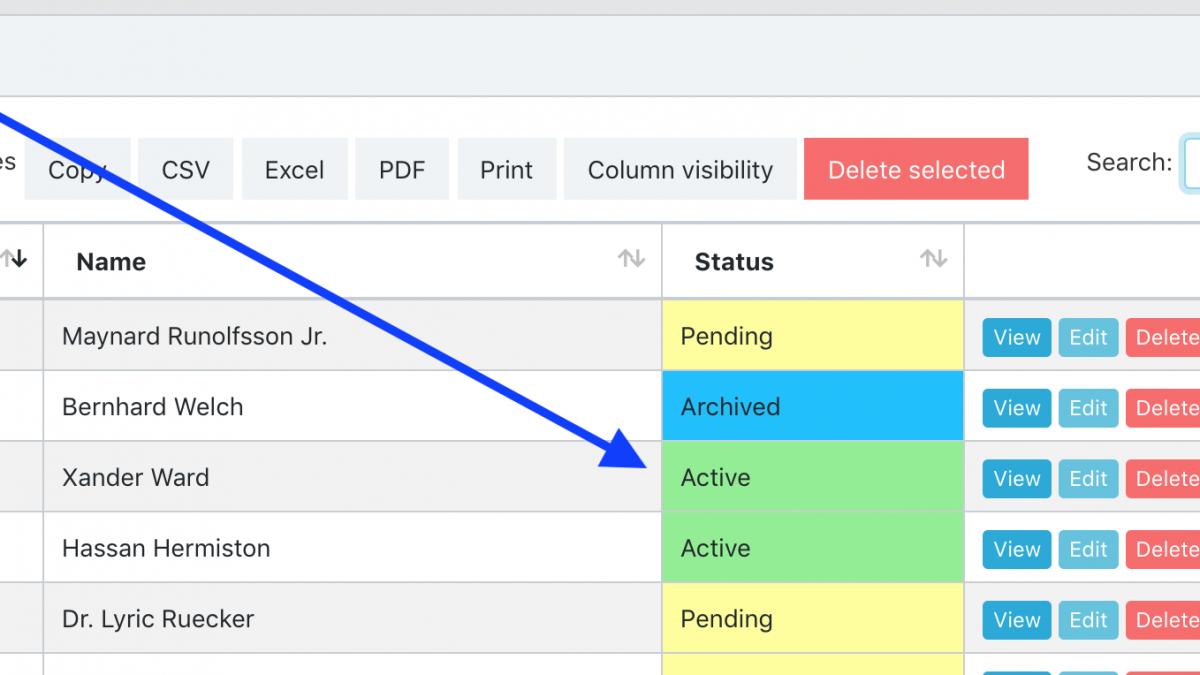
Datatables are powerful to list the data, but adding some colors would help users to visually filter data better. One of the most common examples is to view status of the record, with some background color. This article will show you how.
This example will be based on two Datatables generated with our QuickAdminPanel, but you don’t need to use our tool, it should be applicable to any Datatables.net implementation with Laravel.
Case 1. Simple non-AJAX Datatable
If you have a simple <table> without any server-side rendering, solution is pretty simple.
1. Configure the color in Model
Here’s example app/Project.php (see full file):
class Project extends Model
{
const STATUS_COLOR = [
'pending' => '#FFFF99',
'active' => '#90EE90',
'archived' => '#00BFFF',
];
// ... other Model properties
2. Put background-color as CSS in the cell
In the table of, for example, resources/views/admin/projects/index.blade.php (see full file):
<td style="background-color: {{ App\Project::STATUS_COLOR[$project->status] ?? 'none' }};">
Case 2. AJAX Server-Side Datatables
For a bigger amount of data, you surely would use AJAX Datatables. How to add color there?
Short version: See code here.
The secret is to add a “hidden” column of color and then use its value in the actual status column.
So let’s take another example.
We add the same color configuration in app/Customer.php model (see full file):
class Customer extends Model
{
const STATUS_COLOR = [
'pending' => '#FFFF99',
'active' => '#90EE90',
'archived' => '#00BFFF',
];
// ... other model properties
Next, we get to the Controller.
app/Http/Controller/Admin/CustomersController.php (see full file):
$table = Datatables::of($query);
// ... other columns
// New "hidden" column
$table->addColumn('status_color', ' ');
// ... other columns
// We add "status_color" value but it won't be visible
$table->editColumn('status_color', function ($row) {
return $row->status && Customer::STATUS_COLOR[$row->status] ? Customer::STATUS_COLOR[$row->status] : 'none';
});
return $table->make(true);
Finally, we specify the value of “status” column.
Here’s resources/views/admin/customers/index.blade.php (see full file):
// our Datatables settings object
let dtOverrideGlobals = {
processing: true,
serverSide: true,
retrieve: true,
aaSorting: [],
ajax: "{{ route('admin.customers.index') }}",
// So in the columns we don't show "status_color"
columns: [
{ data: 'placeholder', name: 'placeholder' },
{ data: 'id', name: 'id' },
{ data: 'name', name: 'name' },
{ data: 'status', name: 'status' },
{ data: 'actions', name: '{{ trans('global.actions') }}' }
],
// ... other Datatable properties
// But we do have value, so we can add CSS from data.status_color value
createdRow: (row, data, dataIndex, cells) => {
$(cells[3]).css('background-color', data.status_color)
}
};
$('.datatable-Customer').DataTable(dtOverrideGlobals);
And, that’s it! See full repository: LaravelDaily/Laravel-Datatables-Column-Colors