For Customers: Replace CoreUI Theme to Use v2.1.16 instead of v3.0
 Povilas Korop
Povilas Korop
Founder of QuickAdminPanel
This week our customers reported an issue that CSS and JavaScript was not loading properly for CoreUI theme. We investigated the bug and here’s what we did wrong on our side, and how to fix it.
Problem
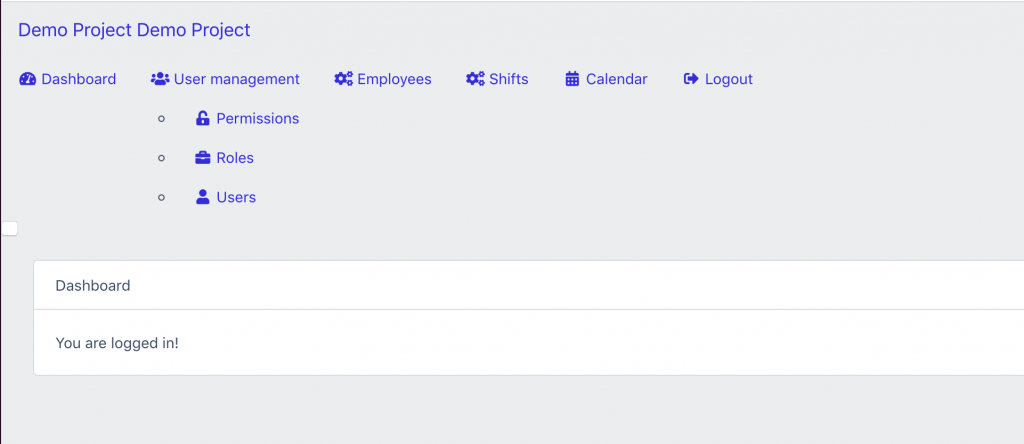
People reported that their dashboard page looks like this:

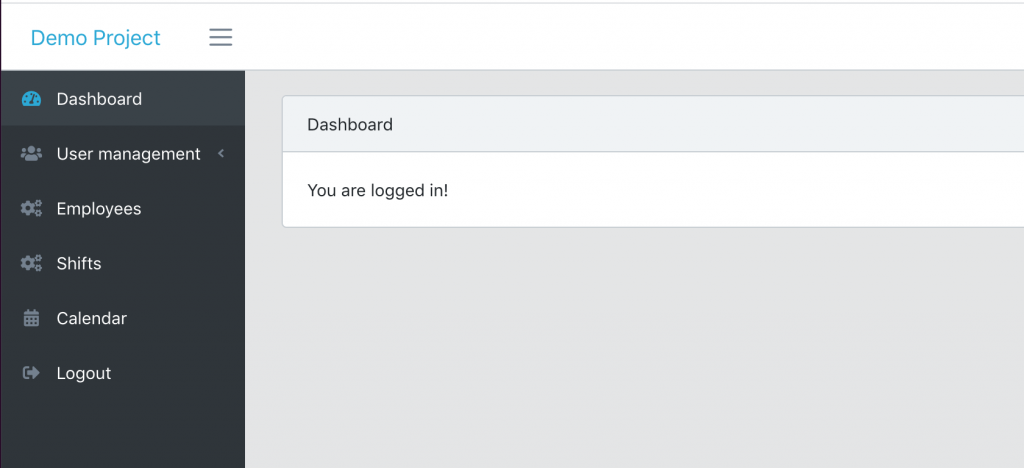
instead of a proper version:

Also, login page CSS was missing, and JavaScript was not working.
Investigation and Reason of the Issue
In our generated code, we used CDN version of CoreUI theme, and loaded assets like this:
CSS:
<link href="https://unpkg.com/@coreui/coreui/dist/css/coreui.min.css" rel="stylesheet" />
JS:
<script src="https://unpkg.com/@coreui/coreui/dist/js/coreui.min.js"></script>
It all worked well until yesterday when CoreUI theme released new version 3 as the main source of that unpkg.com CDN. We used the officially supported version, which currently is 2.1. And version 3.0 is radically different – so when it loads the CSS styles, classes are different so the whole theme doesn’t look good.
So, the correct way of loading would be asking for the exact version, like this:
<link href="https://unpkg.com/@coreui/coreui@2.1.16/dist/css/coreui.min.css" rel="stylesheet" /> <script src="https://unpkg.com/@coreui/coreui@2.1.16/dist/js/coreui.min.js"></script>
Lesson for ourselves: when using CSS and JS from CDN, always specify the exact version you’re using.
How to Edit/Regenerate the Code
Here are our recommendations and instructions.
For New Panels in QuickAdminPanel
For our new generated panels, we added the fix to the QuickAdminPanel core, immediately as we saw it. So nothing for you to do.
For Existing Older Panels in QuickAdminPanel
For older generated panels, you need to regenerate theme core:
– Log into the panel
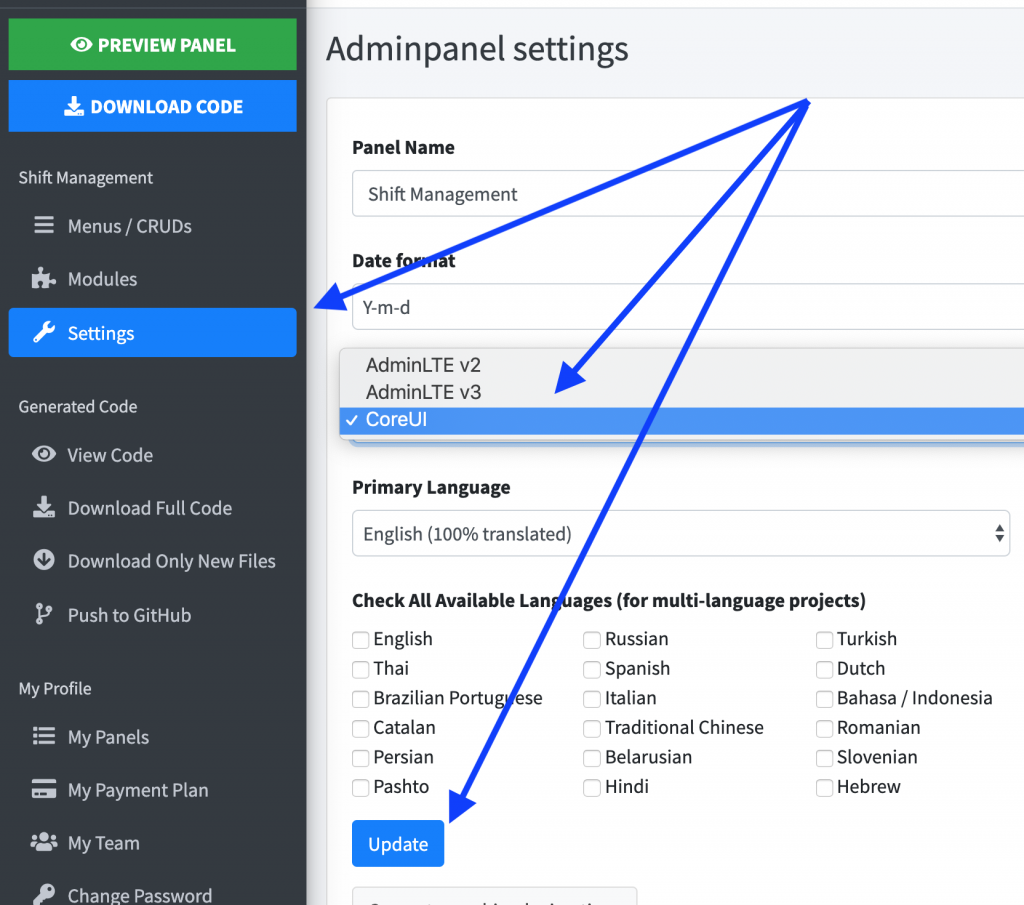
– Click Settings
– Change theme from CoreUI to any other (AdminLTE 2 or AdminLTE 3)
– Click Update (it will take time)
– Change theme back again to CoreUI and click Update again
– Now the code should be re-generated correctly, you can preview and download it

For Downloaded/Installed Projects
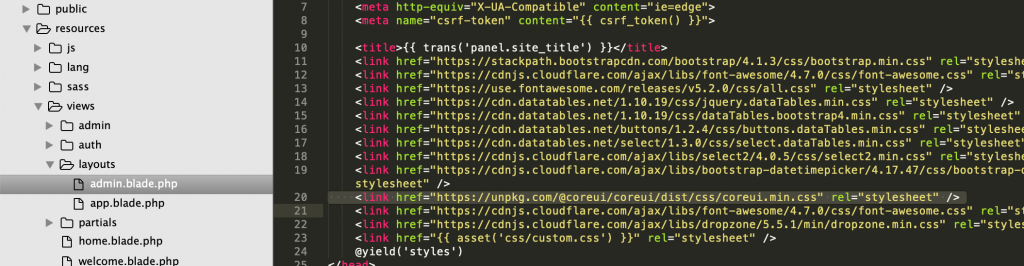
If you downloaded the code that is already on your server, you need to edit two files manually. Replace the CDN links mentioned above, in these files:
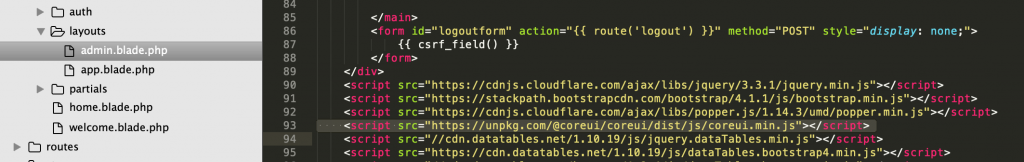
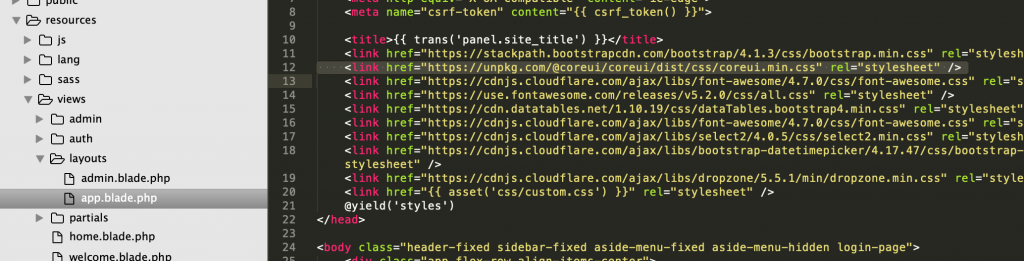
resources/views/admin/layouts/admin.blade.php (CSS and JS):


resources/views/admin/layouts/app.blade.php (CSS only):

Change the highlighted lines of code to these:
<link href="https://unpkg.com/@coreui/coreui@2.1.16/dist/css/coreui.min.css" rel="stylesheet" /> <script src="https://unpkg.com/@coreui/coreui@2.1.16/dist/js/coreui.min.js"></script>
And that’s it. An important lesson for us on how to use CDN and what can happen if you do it wrong. We will also edit all our Github demo-repositories with this fix.
On behalf of our team, I personally apologize for the issue, and will be happy to help all customers with the fix via our live-chat, or email povilas@laraveldaily.com
