New module: AJAX Datatables – for large amounts of data
 Povilas Korop
Povilas Korop
Founder of QuickAdminPanel
We are expanding our Modules section, and today we want to introduce a new module that has been asked for by our Premium users – it will help to work with bigger amounts of data and larger tables.
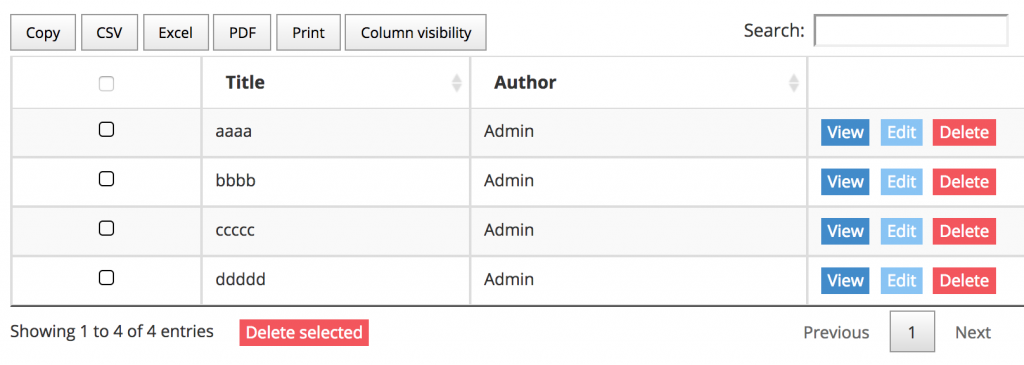
For displaying the data in tables QuickAdmin uses a popular JavaScript package Datatables.net. By default it works like this:
- Gets all the table from the controller – even if it’s thousands of rows
- JavaScript transforms it into table with pagination, search etc.

It looks cool when you can search and order instantly, but the problems arise with more data in the table. For thousands of rows it starts to really slow down. But that’s natural – after all, it’s loading all thousands of rows and creates pages for the slices.
Another way of doing that is to load the data in AJAX way – so load the table first and then have an API call to get the exact set of data you need – whether it’s the first page of the table, search query parameter or some other filter.
So that’s what you can do now in QuickAdmin – it’s in a new module called AJAX Datatables.

This module is available only for our Unlimited plan customers – we believe they work with bigger amount of data.
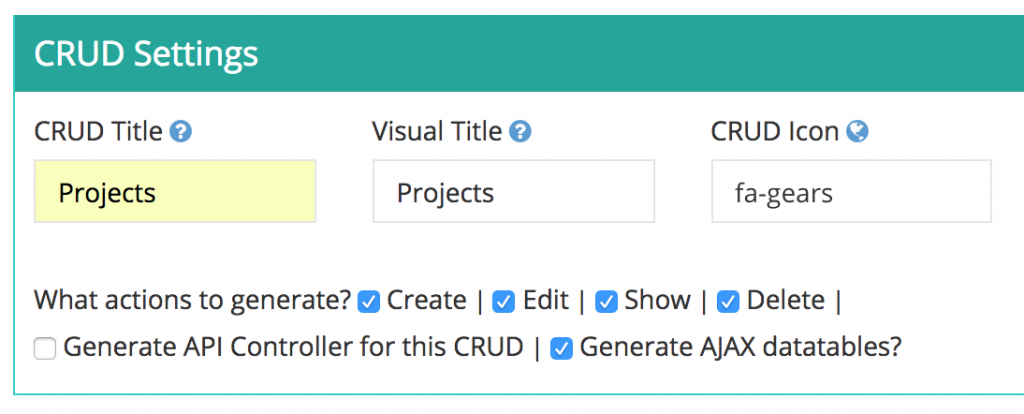
Now, how does it work under the hood? After installing this module, you will have a new checkbox in your create/edit CRUD pages, called “Generate AJAX Datatables?”:

Finally, downloaded adminpanel will have a new package dependency:
"yajra/laravel-datatables-oracle": "^6.0"
This package will take care of data loading, and some JavaScript code will be added to your index.blade.php template.
Have fun using QuickAdmin with bigger tables! If you haven’t yet, try it now for free.
