How to Customize View/Edit/Delete Buttons Column in AJAX Datatables
 Povilas Korop
Povilas Korop
Founder of QuickAdminPanel
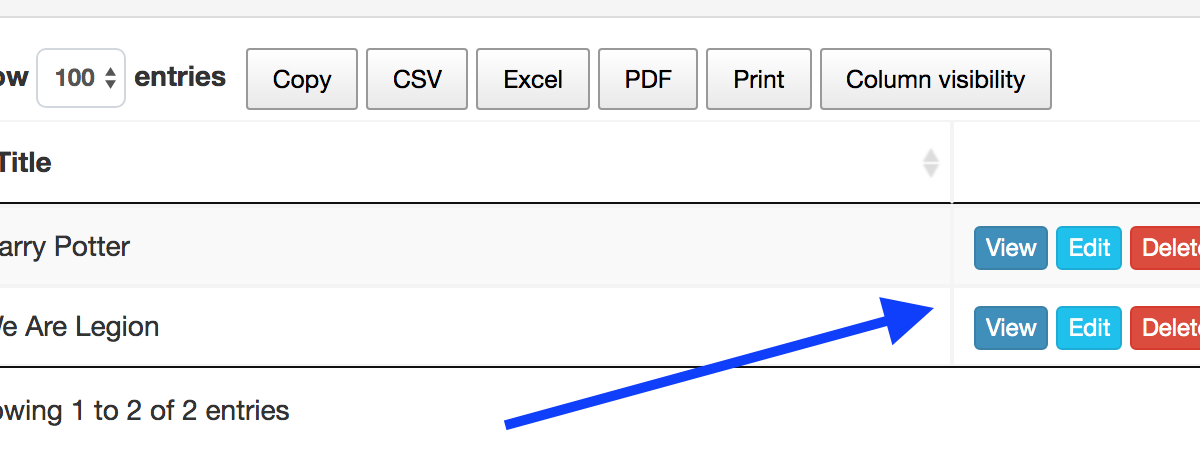
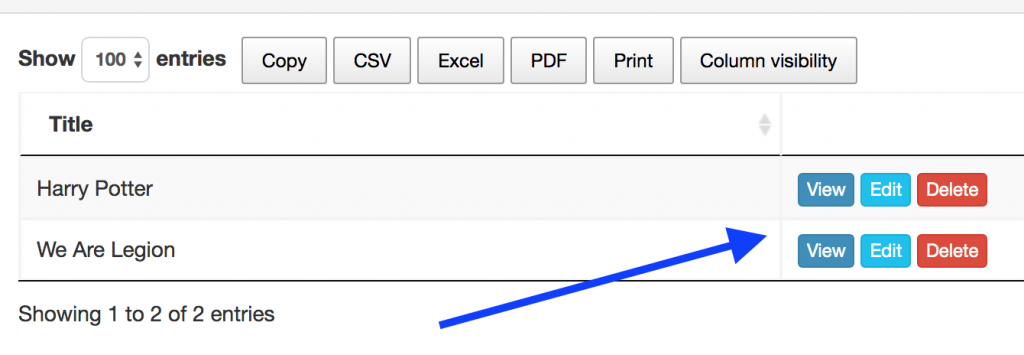
One of the often customization questions from our customers is about action buttons on Datatables. For every table, we generate three actions – View, Edit and Delete.

How to customize them? Examples:
- How to change texts of buttons?
- How to add more or remove one or more of those buttons?
- How to change this block for different CRUDs individually?
If your table is non-AJAX and you’re not using AJAX Datatables module, then it’s easy – you just go to resources/views/admin/[crud_folder]/index.blade.php of that particular CRUD and edit whatever you want.
But this article is for the case where AJAX Datatables are used, and for that we have one particular include – resources/views/partials/datatablesActions.blade.php:
@can($viewGate)
<a class="btn btn-xs btn-primary" href="{{ route('admin.' . $crudRoutePart . '.show', $row->id) }}">
{{ trans('global.view') }}
</a>
@endcan
@can($editGate)
<a class="btn btn-xs btn-info" href="{{ route('admin.' . $crudRoutePart . '.edit', $row->id) }}">
{{ trans('global.edit') }}
</a>
@endcan
@can($deleteGate)
<form action="{{ route('admin.' . $crudRoutePart . '.destroy', $row->id) }}" method="POST" onsubmit="return confirm('{{ trans('global.areYouSure') }}');" style="display: inline-block;">
<input type="hidden" name="_method" value="DELETE">
<input type="hidden" name="_token" value="{{ csrf_token() }}">
<input type="submit" class="btn btn-xs btn-danger" value="{{ trans('global.delete') }}">
</form>
@endcan
Now, let’s go through example of customizations we listed above.
Customization 1. How to change texts of buttons?
This one is easy. You can change all the labels like {{ trans(‘global.view’) }} directly in the same file. Keep in mind, it will then change for all project in all tables.
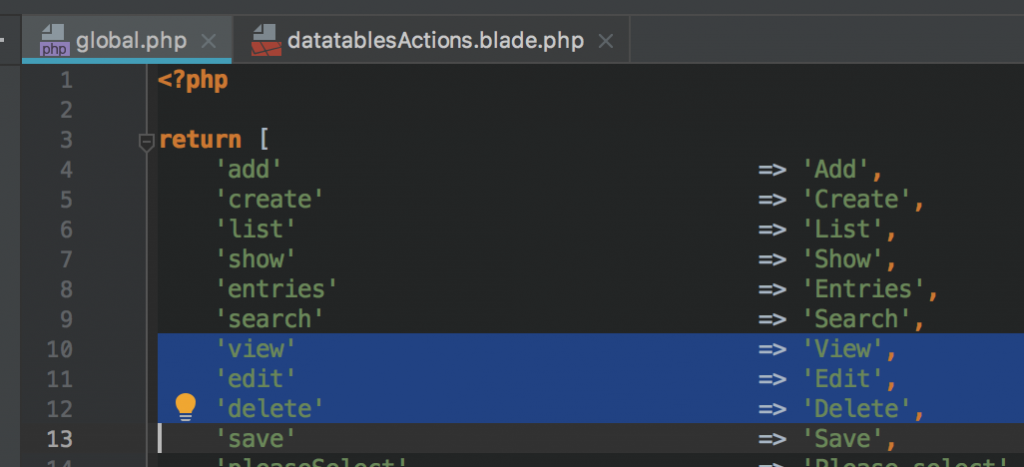
Alternatively, change the translations in resources/lang/global.php file:

Customization 2. Add or Remove buttons.
This one is also straightforward. Just add HTML/Blade code for the button you want. Notice where the button is shown and under which gate/permission – for view/edit/delete.
For example, if you added another action called export() to your controller and routes, you may add the button near View button:
@can($viewGate)
<a class="btn btn-xs btn-primary" href="{{ route('admin.' . $crudRoutePart . '.export', $row->id) }}">
{{ trans('global.export') }}
</a>
<a class="btn btn-xs btn-primary" href="{{ route('admin.' . $crudRoutePart . '.show', $row->id) }}">
{{ trans('global.view') }}
</a>
@endcan
Customization 3. Separate actions for specific CRUDs
This one is more complicated.
Step 1. Duplicate that resources/views/partials/datatablesActions.blade.php file and copy-paste its contents into the CRUD you want. For example, it will be resources/views/admin/books/datatablesActions.blade.php.
Step 2. Change that new file contents however you want. For example, add export button as in the example above.
Step 3. Go to that CRUDs Controller and in index() method change the blade file that is loaded for actions.
class BooksController extends Controller
{
public function index(Request $request)
{
if ($request->ajax()) {
$query = Book::query();
$table = Datatables::of($query->get());
$table->addColumn('actions', ' ');
$table->editColumn('actions', function ($row) {
$viewGate = 'book_show';
$editGate = 'book_edit';
$deleteGate = 'book_delete';
$crudRoutePart = 'books';
// OLD WAY
// return view('partials.datatablesActions', compact(
// NEW WAY
return view('admin.books.datatablesActions', compact(
'viewGate',
'editGate',
'deleteGate',
'crudRoutePart',
'row'
));
});
And that’s it – your table will load a different view for that particular CRUD, the other CRUDs will stay with the old datatablesActions include.