Laravel ColorPicker with Bootstrap and jQuery
 Povilas Korop
Povilas Korop
Founder of QuickAdminPanel
Laravel doesn’t have color picker field as a default option, but we can build one easily, please follow this tutorial.
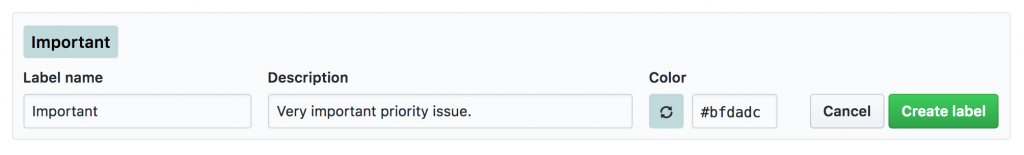
Let’s create a CRUD for Tags like Github issues labels, where you can add a Label and choose a color for it:

We will generate our form with QuickAdminPanel, but it’s not necessary – it’s a simple CRUD.

Now, let’s turn a “color” field from simple text, to color picker.
Step 1. Preparation – CRUD code
Database migration:
Schema::create('tags', function (Blueprint $table) {
$table->increments('id');
$table->string('name');
$table->string('color');
$table->timestamps();
});
Model app/Tag.php:
class Tag extends Model
{
protected $fillable = ['name', 'color'];
}
Controller app/Http/Controllers/Admin/TagsController.php:
namespace App\Http\Controllers\Admin;
use App\Tag;
use Illuminate\Http\Request;
use App\Http\Controllers\Controller;
use App\Http\Requests\Admin\StoreTagsRequest;
class TagsController extends Controller
{
public function index()
{
$tags = Tag::all();
return view('admin.tags.index', compact('tags'));
}
public function create()
{
return view('admin.tags.create');
}
public function store(StoreTagsRequest $request)
{
$tag = Tag::create($request->all());
return redirect()->route('admin.tags.index');
}
// ... other CRUD methods
}
In routes/web.php, there’s one line for resourceful Controller:
Route::resource('tags', 'Admin\TagsController');
To view it all, we need two blade files.
Notice 1: to simplify tutorial, I won’t get deeper into overall layout structure, only the form and table, which are relevant for this article.
Notice 2: for the forms we use Laravelcollective/html package which is part of our QuickAdminPanel.
resources/views/admin/tags/index.blade.php:
<table class="table table-bordered table-striped datatable">
<thead>
<tr>
<th>Name</th>
<th>Color</th>
<th> </th>
</tr>
</thead>
<tbody>
@if (count($tags) > 0)
@foreach ($tags as $tag)
<tr data-entry-id="{{ $tag->id }}">
<td field-key='name'>{{ $tag->name }}</td>
<td field-key='color'>{{ $tag->color }}</td>
<td>
<a href="{{ route('admin.tags.edit',[$tag->id]) }}" class="btn btn-xs btn-info">Edit</a>
{!! Form::open(array(
'style' => 'display: inline-block;',
'method' => 'DELETE',
'onsubmit' => "return confirm('Are you sure?');",
'route' => ['admin.tags.destroy', $tag->id])) !!}
{!! Form::submit('Delete', array('class' => 'btn btn-xs btn-danger')) !!}
{!! Form::close() !!}
</td>
</tr>
@endforeach
@else
<tr>
<td colspan="3">No entries in table</td>
</tr>
@endif
</tbody>
</table>
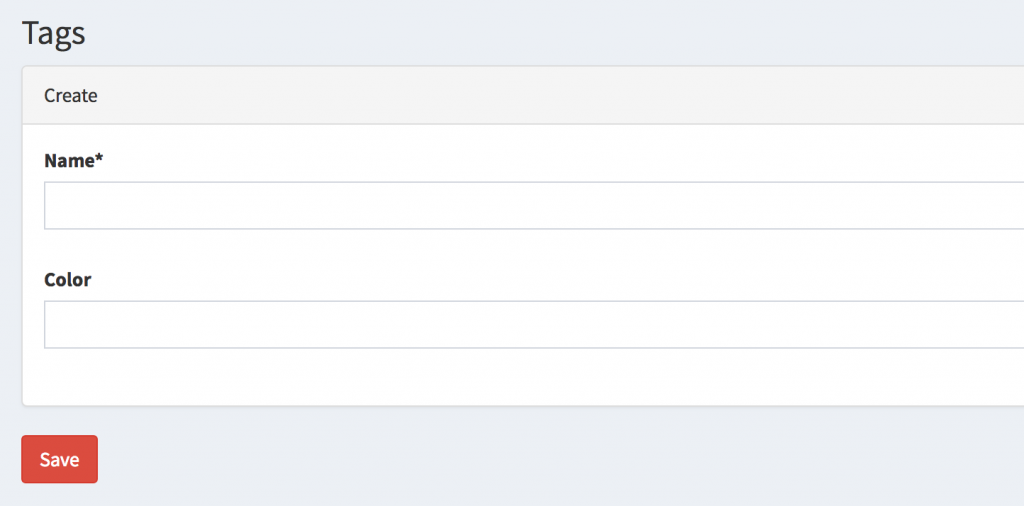
And resources/views/admin/tags/create.blade.php:
<h3 class="page-title">Tags</h3>
{!! Form::open(['method' => 'POST', 'route' => ['admin.tags.store']]) !!}
<div class="panel panel-default">
<div class="panel-heading">
Create
</div>
<div class="panel-body">
<div class="row">
<div class="col-xs-12 form-group">
{!! Form::label('name', 'Name', ['class' => 'control-label']) !!}
{!! Form::text('name', old('name'), ['class' => 'form-control', 'placeholder' => '', 'required' => '']) !!}
<p class="help-block"></p>
@if($errors->has('name'))
<p class="help-block">
{{ $errors->first('name') }}
</p>
@endif
</div>
</div>
<div class="row">
<div class="col-xs-12 form-group">
{!! Form::label('color', 'Color', ['class' => 'control-label']) !!}
{!! Form::text('color', old('color'), ['class' => 'form-control', 'placeholder' => '']) !!}
<p class="help-block"></p>
@if($errors->has('color'))
<p class="help-block">
{{ $errors->first('color') }}
</p>
@endif
</div>
</div>
</div>
</div>
{!! Form::submit('Save', ['class' => 'btn btn-danger']) !!}
{!! Form::close() !!}
Pretty simple, right?
So, what we need to do here to adapt colorpicker:
- Adapt jQuery Colorpicker library for picking color
- Save result as #XXXXXX into the database
- In the table list view the color block instead of #XXXXXX value
Step 2. jQuery ColorPicker
For JavaScript part of actually picking the color, we will choose one of the most popular library called Bootstrap Colorpicker and will load it from Cloudflare CDN.
In our <head> section of HTML, we need to add this:
<link href="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-colorpicker/2.5.3/css/bootstrap-colorpicker.min.css" rel="stylesheet">
Where to put it – depends on the structure of your layout, for me it’s resources/views/layouts/app.blade.php.
Now, in the same app.blade.php at the bottom we need to load jQuery and then add a section for javascript code:
...
<script src="//code.jquery.com/jquery-1.11.3.min.js"></script>
@yield('javascript')
</body>
</html>
Finally, in the resources/views/admin/tags/create.blade.php file, in the form, we add this at the bottom:
@section('javascript')
<script src="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-colorpicker/2.5.3/js/bootstrap-colorpicker.min.js"></script>
<script>
$('.colorpicker').colorpicker();
</script>
@stop
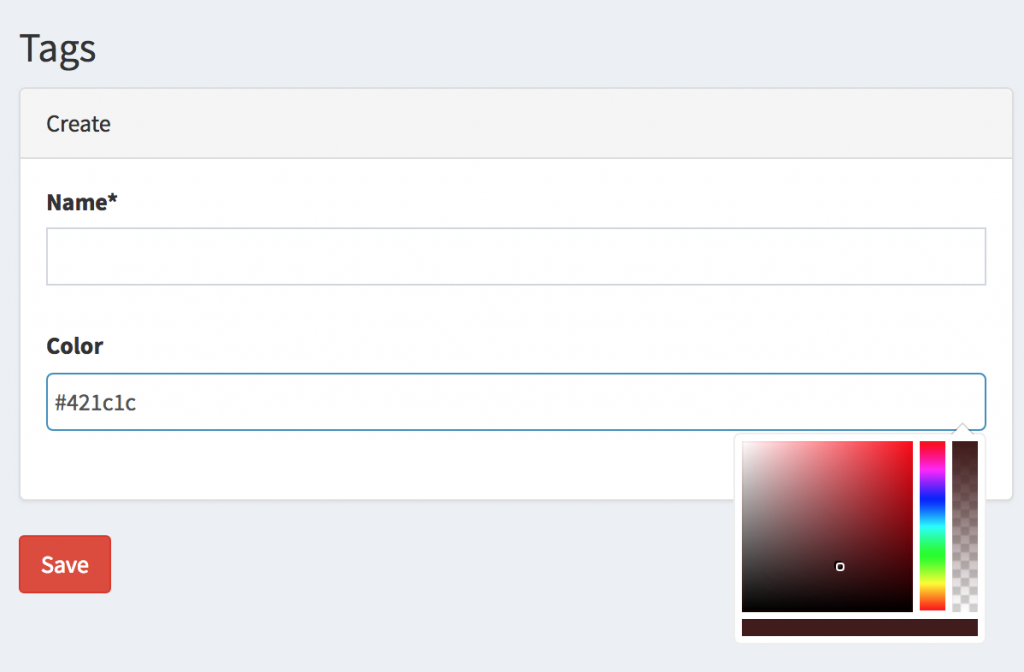
That’s it, we have the result:

Step 3. Viewing color in the list
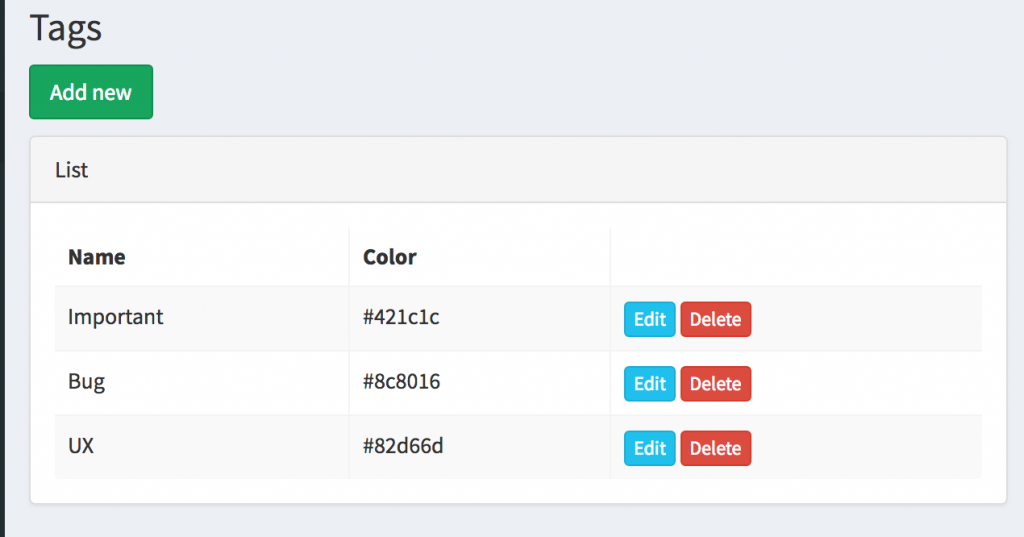
This is how our list currently looks like:

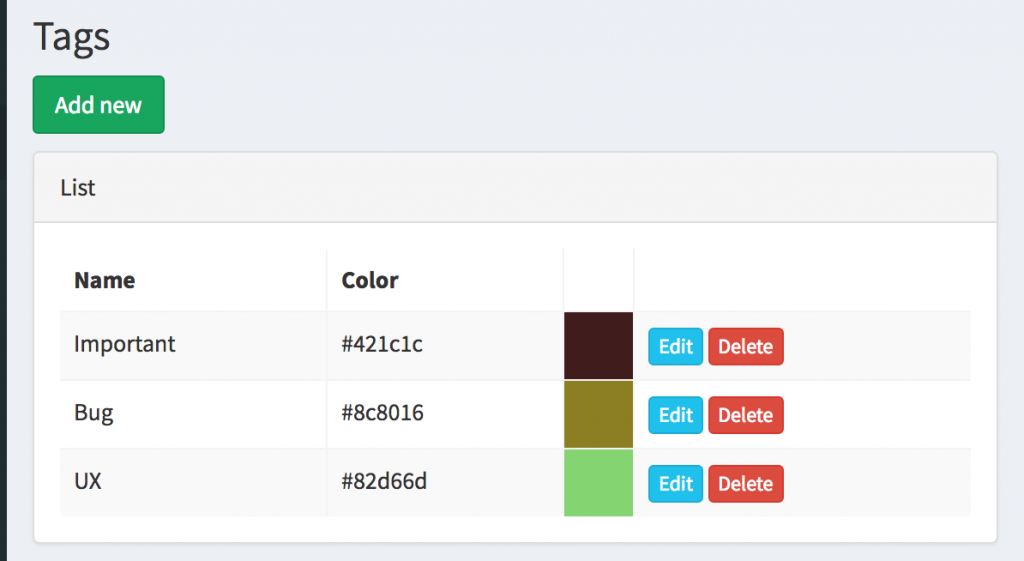
Let’s change those #421c1c values into actual colors, we need to change the internals of that td cell. To simplify, we just make additional td with the background color:
<td style="background-color:{{ $tag->color }}"> </td>
Here’s the result:

That’s it, thanks for following the tutorial.
Meanwhile, if you want to create such CRUD forms quicker, try our QuickAdminPanel!
