New in QuickAdminPanel: Upload Files to CKEditor with Laravel-Filemanager Package
 Povilas Korop
Povilas Korop
Founder of QuickAdminPanel
March 9, 2017
Another small but important update, suggested by one of our customers – ability to upload files to CKEditor in textarea fields. Let’s see how it works now.
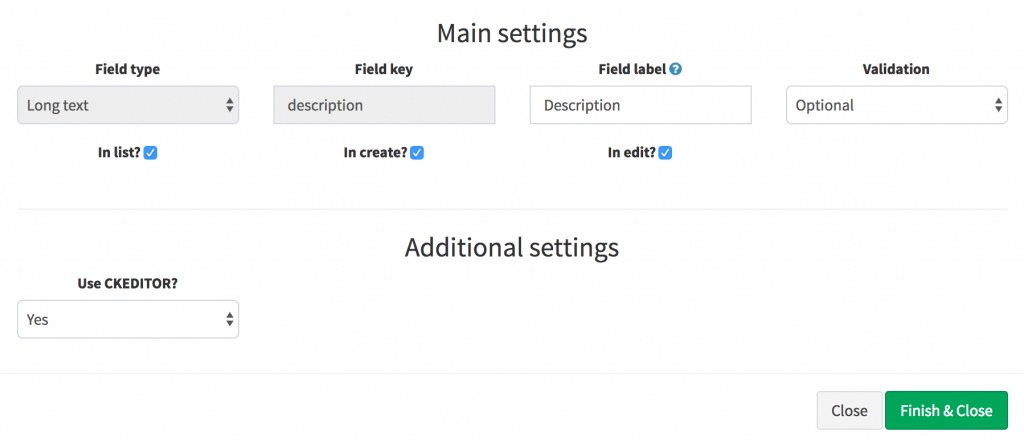
1. You generate a “long text” field in your CRUD (Use CKEditor – Yes)

2. You download your adminpanel and look at your composer.json
"require": {
"php": ">=5.6.4",
"laravel/framework": "5.4.*",
"laravelcollective/html": "^5.3",
"intervention/image": "^2.3",
"doctrine/dbal": "^2.5",
"unisharp/laravel-filemanager": "^1.7"
},
As you can see, there’s a new package unisharp/laravel-filemanager being used.
3. You run Laravel-Filemanager commands
php artisan vendor:publish --tag=lfm_config php artisan vendor:publish --tag=lfm_public
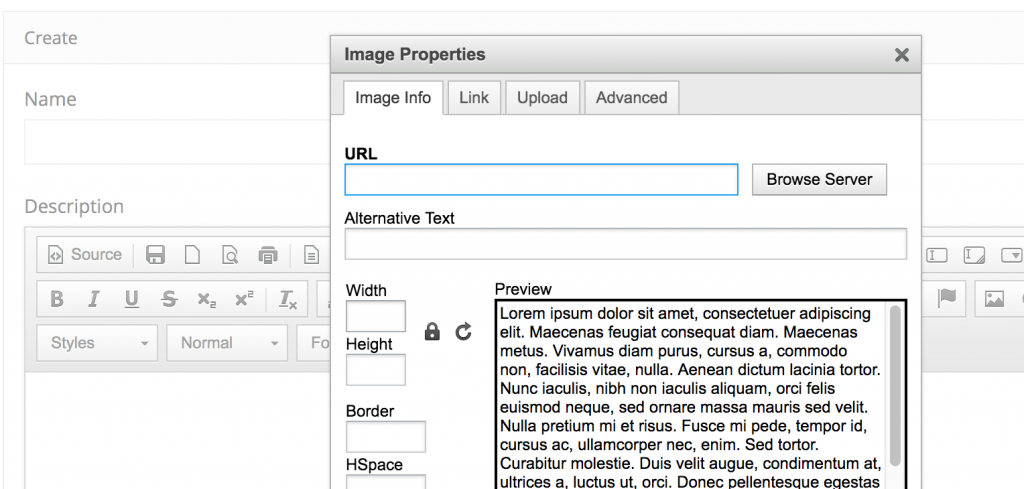
4. In your panel’s editor now you can see “Browse server” button:

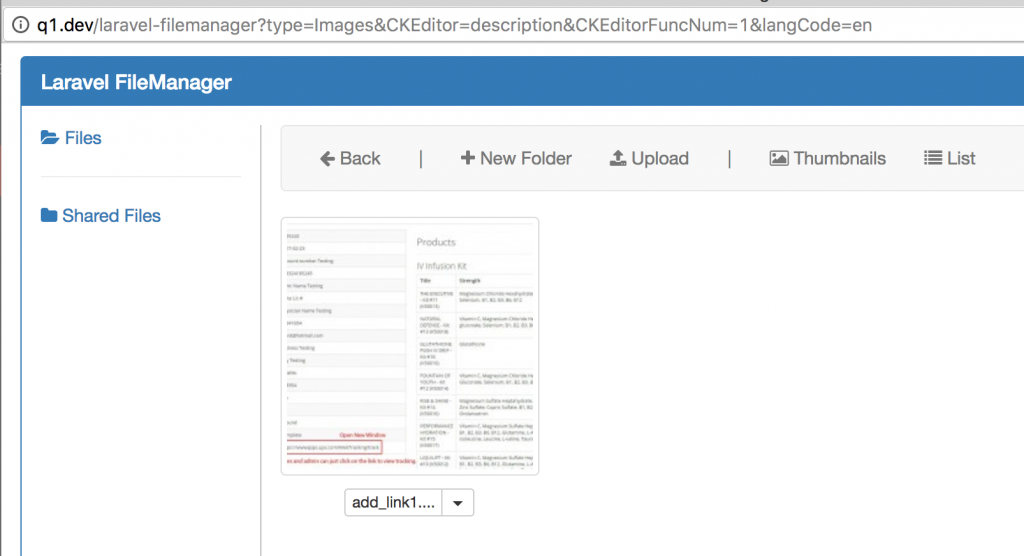
If you click it, a popup with a file manager opens, like this:

You can change the settings of the folders to use in config/lfm.php file:
/*
|--------------------------------------------------------------------------
| Working Directory
|--------------------------------------------------------------------------
*/
// Which folder to store files in project, fill in 'public', 'resources', 'storage' and so on.
// You should create routes to serve images if it is not set to public.
'base_directory' => 'public',
'images_folder_name' => 'photos',
'files_folder_name' => 'files',
'shared_folder_name' => 'shares',
'thumb_folder_name' => 'thumbs',
And that’s it! To achieve that functionality, we’ve used this piece of code on CKEditor:
$('.editor').each(function () {
CKEDITOR.replace($(this).attr('id'),{
filebrowserImageBrowseUrl: '/laravel-filemanager?type=Images',
filebrowserImageUploadUrl: '/laravel-filemanager/upload?type=Images&_token={{csrf_token()}}',
filebrowserBrowseUrl: '/laravel-filemanager?type=Files',
filebrowserUploadUrl: '/laravel-filemanager/upload?type=Files&_token={{csrf_token()}}'
});
});