Tasks Calendar with Laravel + FullCalendar + QuickAdminPanel
 Povilas Korop
Povilas Korop
Founder of QuickAdminPanel
Calendars are one of the most common functionality of data management systems. Let’s create a simple calendar of tasks with Laravel. It will be really simple – with a help of FullCalendar library and, optionally, our own QuickAdminPanel.
Routes and MVC
So, we have a fresh Laravel 5.4 project, and then we need to create tasks database/model.
php artisan make:model Task -m
And then let’s fill in our migration file with this structure:
Schema::create('tasks', function (Blueprint $table) {
$table->increments('id');
$table->string('name');
$table->text('description')->nullable();
$table->date('task_date');
$table->timestamps();
});
So every task will have a name, description and task_date. Nothing too difficult, for demo purposes.
And we will in those fields in our Model file – app/Task.php:
protected $fillable = ['name', 'description', 'task_date'];
Next, we create a resource controller with this command:
php artisan make:controller TasksController --resource
And assign it to routes/web.php:
Route::resource('tasks', 'TasksController');
We have a controller generated with usual REST methods: index(), create(), store(), show(), edit(), update() and destroy().
Let’s start with index(), create() and store() first:
public function index()
{
$tasks = Task::all();
return view('tasks.index', compact('tasks'));
}
public function create()
{
return view('tasks.create');
}
public function store(Request $request)
{
Task::create($request->all());
return redirect()->route('tasks.index');
}
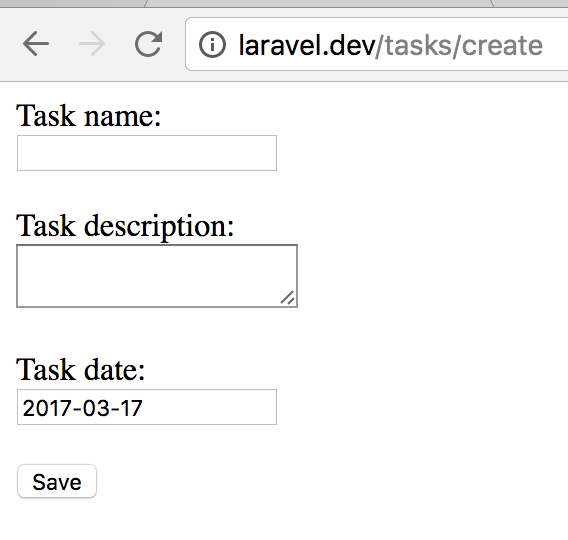
Simple, right? Create form is in resources/views/tasks/create.blade.php:
<form action="{{ route('tasks.store') }}" method="post">
{{ csrf_field() }}
Task name:
<br />
<input type="text" name="name" />
<br /><br />
Task description:
<br />
<textarea name="description"></textarea>
<br /><br />
Start time:
<br />
<input type="text" name="task_date" class="date" />
<br /><br />
<input type="submit" value="Save" />
</form>
Let’s also add a datepicker from JQuery UI:
<script src="//code.jquery.com/jquery-1.11.3.min.js"></script>
<script src="https://code.jquery.com/ui/1.11.3/jquery-ui.min.js"></script>
<script>
$('.date').datepicker({
autoclose: true,
dateFormat: "yy-mm-dd"
});
</script>
And we have something like this:

Viewing tasks with FullCalendar
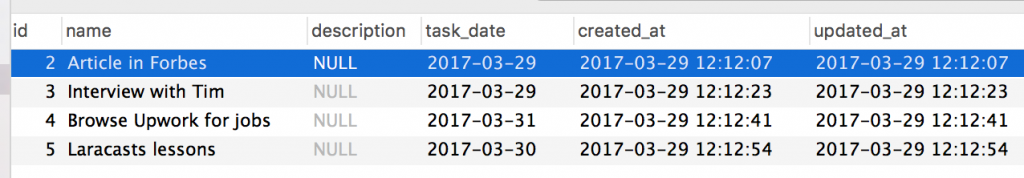
The form above should already be working, and in the database we will see something like this:

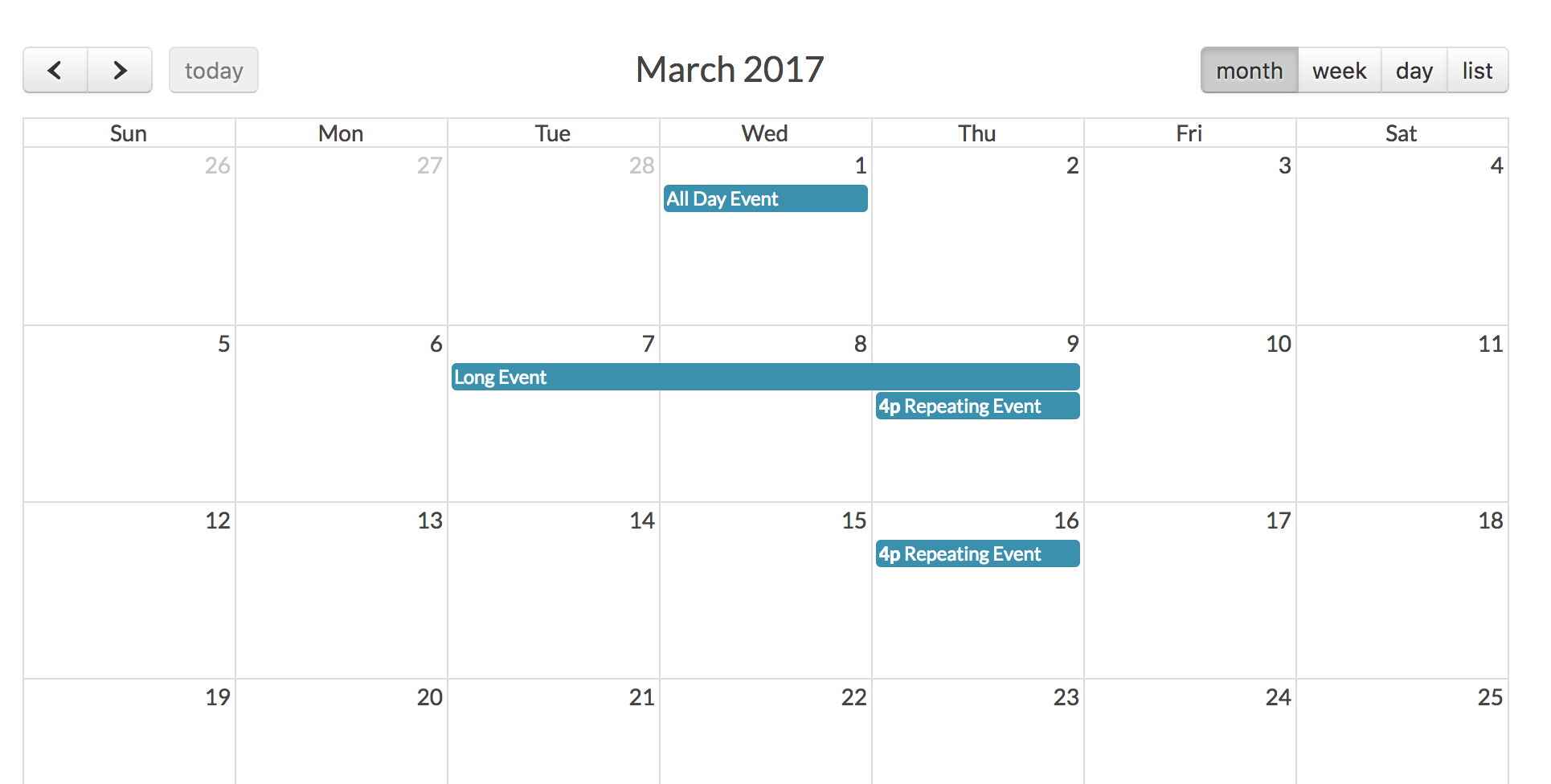
Now, let’s put it all on the calendar. We will use FullCalendar library for that.
Here’s how our resources/views/tasks/index.blade.php looks like:
<link rel='stylesheet' href='https://cdnjs.cloudflare.com/ajax/libs/fullcalendar/3.1.0/fullcalendar.min.css' />
<h3>Calendar</h3>
<div id='calendar'></div>
<script src="//code.jquery.com/jquery-1.11.3.min.js"></script>
<script src='https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.17.1/moment.min.js'></script>
<script src='https://cdnjs.cloudflare.com/ajax/libs/fullcalendar/3.1.0/fullcalendar.min.js'></script>
<script>
$(document).ready(function() {
// page is now ready, initialize the calendar...
$('#calendar').fullCalendar({
// put your options and callbacks here
events : [
@foreach($tasks as $task)
{
title : '{{ $task->name }}',
start : '{{ $task->task_date }}',
url : '{{ route('tasks.edit', $task->id) }}'
},
@endforeach
]
})
});
</script>
As you can see, we’re loading FullCalendar’s CSS and JS, and then we assign empty div element to load the calendar.
And in the calendar loading function we fill it in with an array of our tasks.
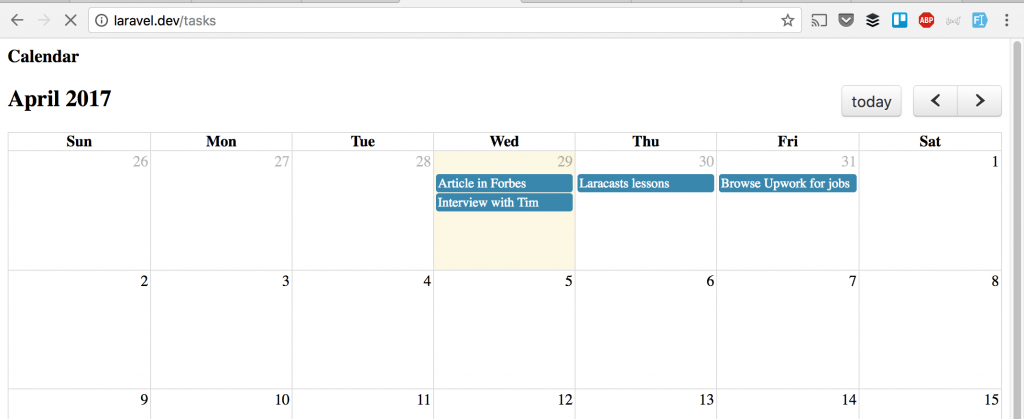
Result looks like this:

If you click on the calendar cell and task, you will get to edit page. We won’t fill it in this article, it should be a pretty straightforward CRUD operation. Instead, I will show you how to do it all much quicker. With our QuickAdminPanel.
Create it all quicker
See how we’ve created the calendar manually? That’s where the power of our QuickAdminPanel comes in:
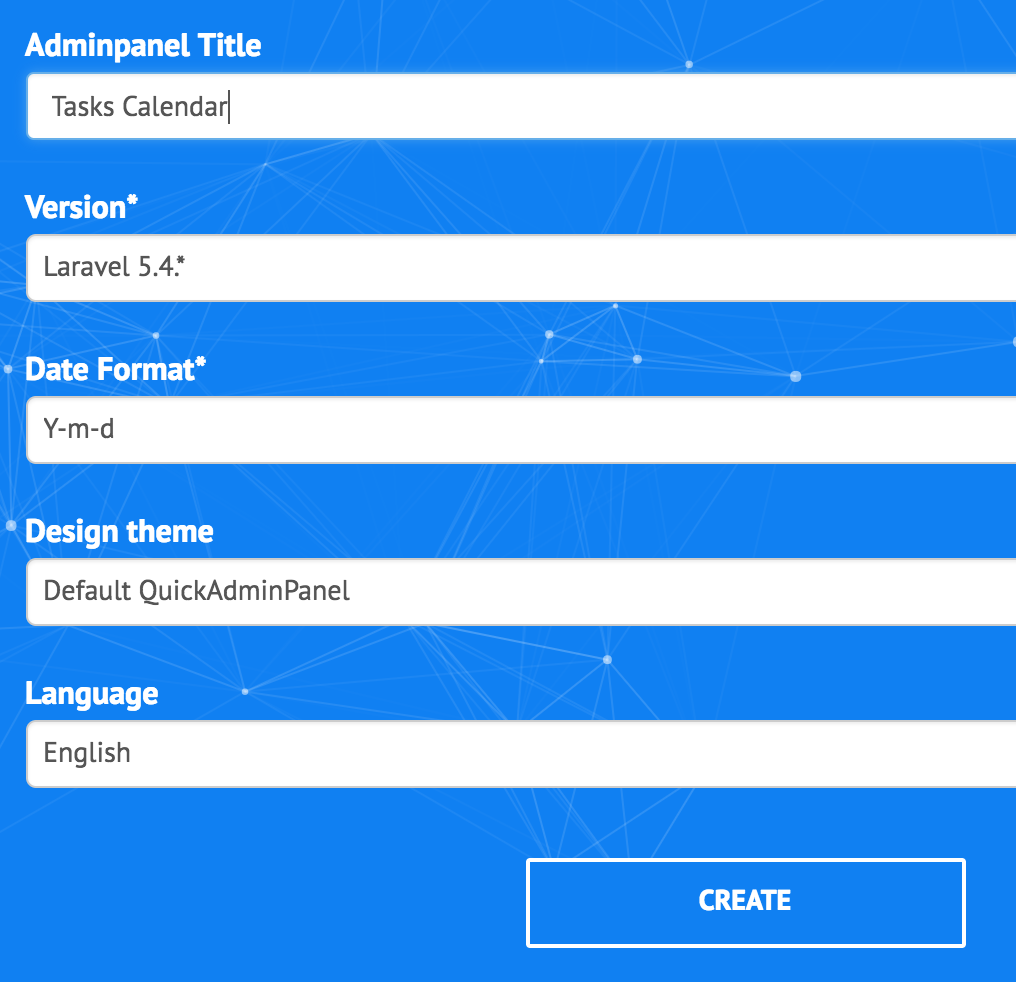
1. Create your project online

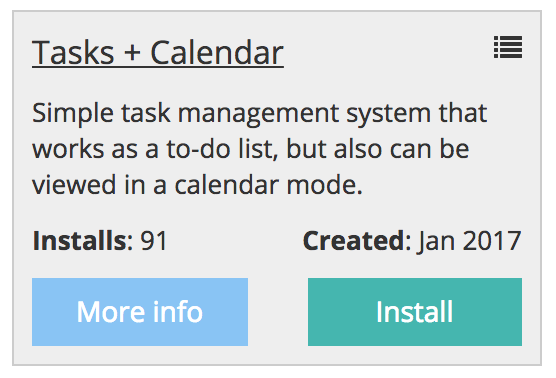
2. Go to “Modules” and install module Tasks + Calendar

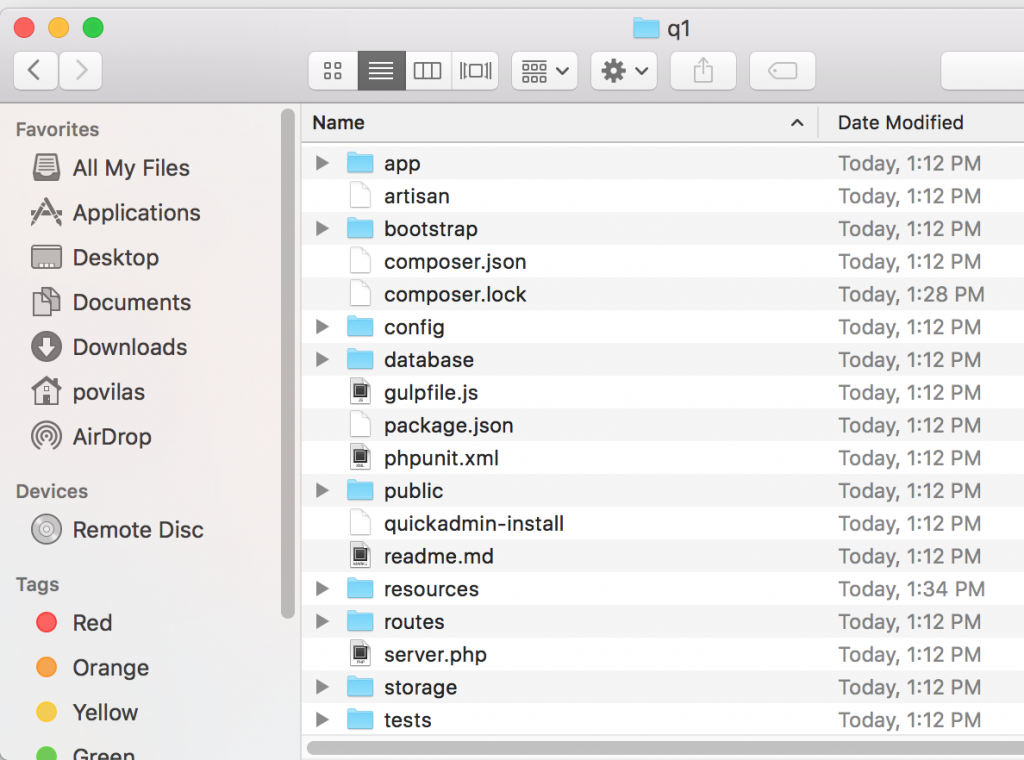
3. Click “Download adminpanel” in top-right corner
Then unarchive the project and put it in the folder you need.

4. Fill in .env and run a few typical Terminal commands
composer install php artisan key:generate php artisan migrate --seed
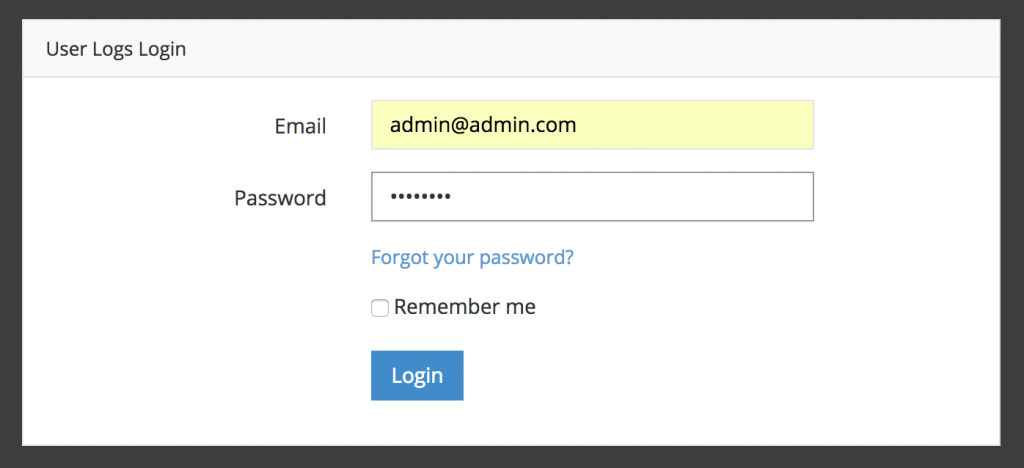
5. Go to the project URL and login with admin@admin.com – password

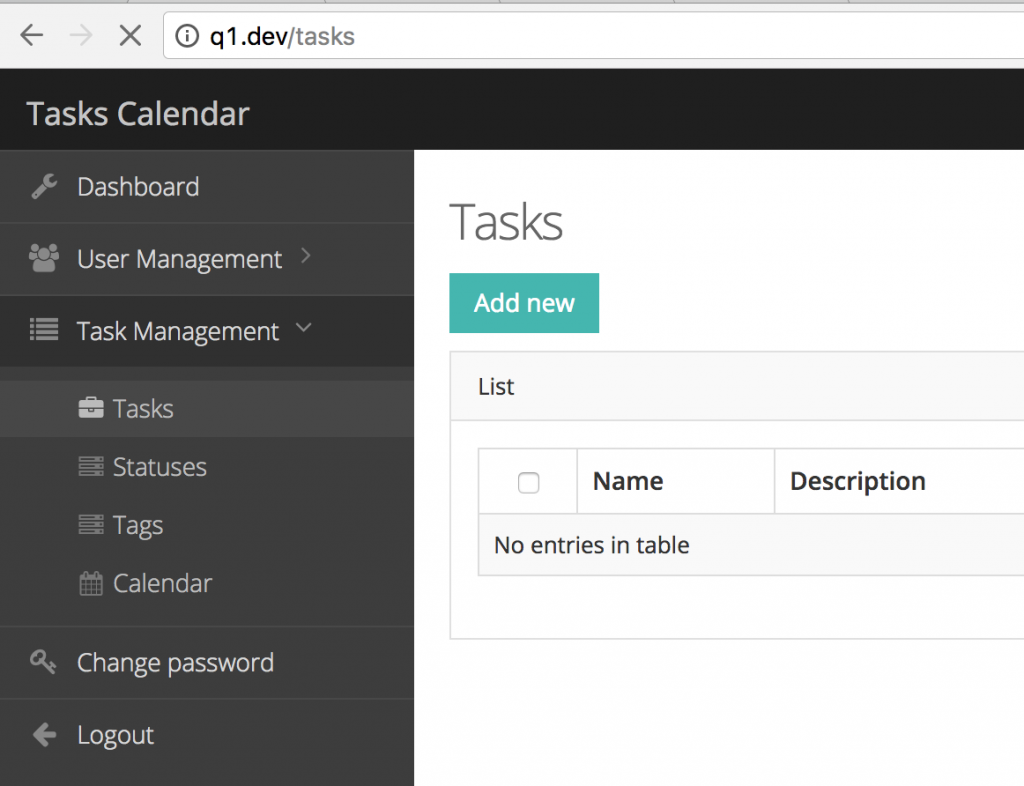
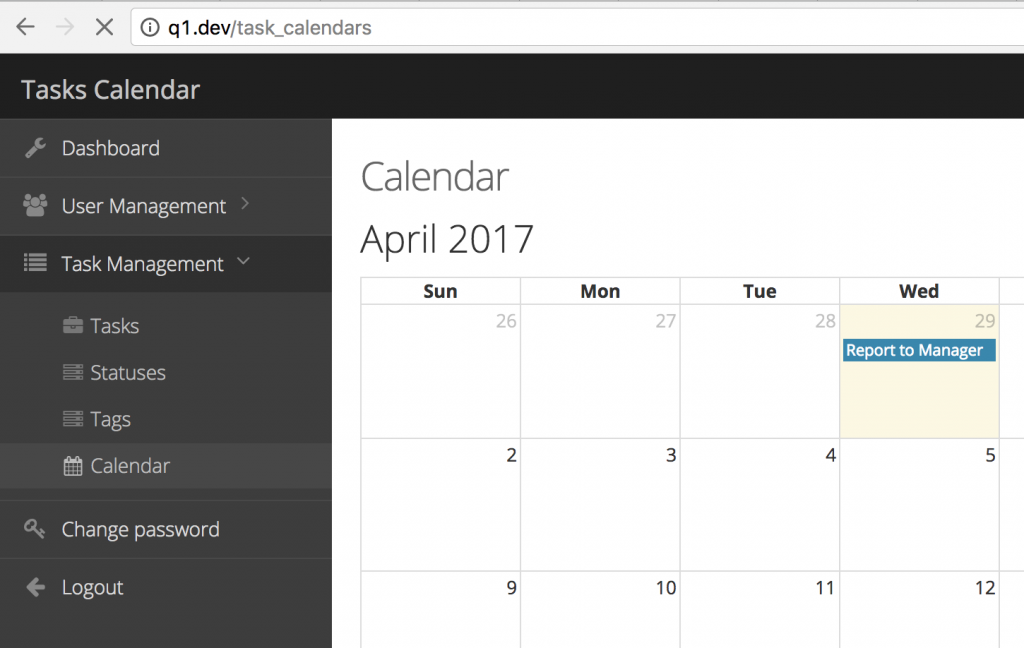
6. You see Tasks Management menu and the same calendar.
Actually, there are even more fields – Categories, Tags, Status, Assigned user etc.


See, no coding. Well, with the exception of Artisan commands and configuring your web-server folder, but you would have to do it anyway.
I hope this article will help you to create your calendar with tasks and events, whether you would use our QuickAdminPanel module or code yourself from scratch.