How to Add a Front Homepage to Admin Panel
 Povilas Korop
Povilas Korop
Founder of QuickAdminPanel
By default, our generated code contains only the admin panel – no front page, and the main URL automatically redirects to /login. But it’s easy to start building your front-end part, this article will show you how.
As mentioned, by default routes/web.php has this as the very first line:
Route::redirect('/', '/login');
So, what are the options to change it?
Bring Back Default Welcome Page
Maybe you just want to bring back the default welcome.blade.php that comes with core Laravel? No problem, our generated code actually still has that file, it’s not deleted. All you need to do is this change.
From this:
Route::redirect('/', '/login');
To this:
Route::view('/', 'welcome');
And then it’s back:

Create Custom Front Layout
This is a more realistic scenario – that you would create a full page with a header, a footer, and other elements. So you would need your own layout core.
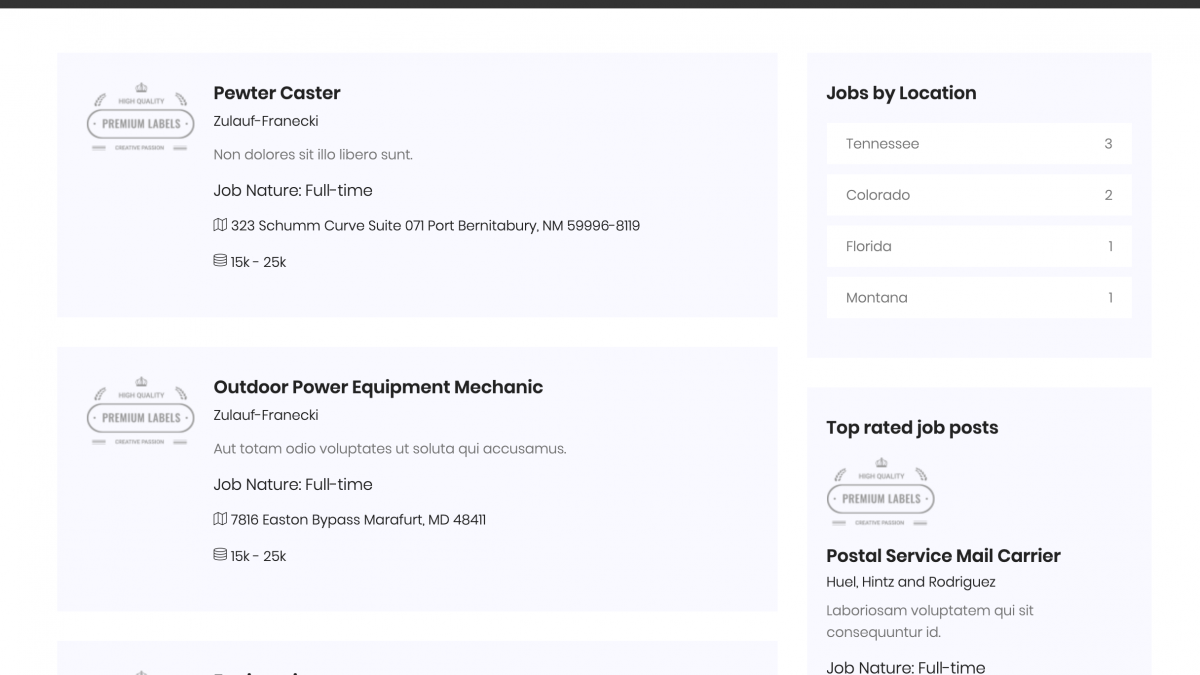
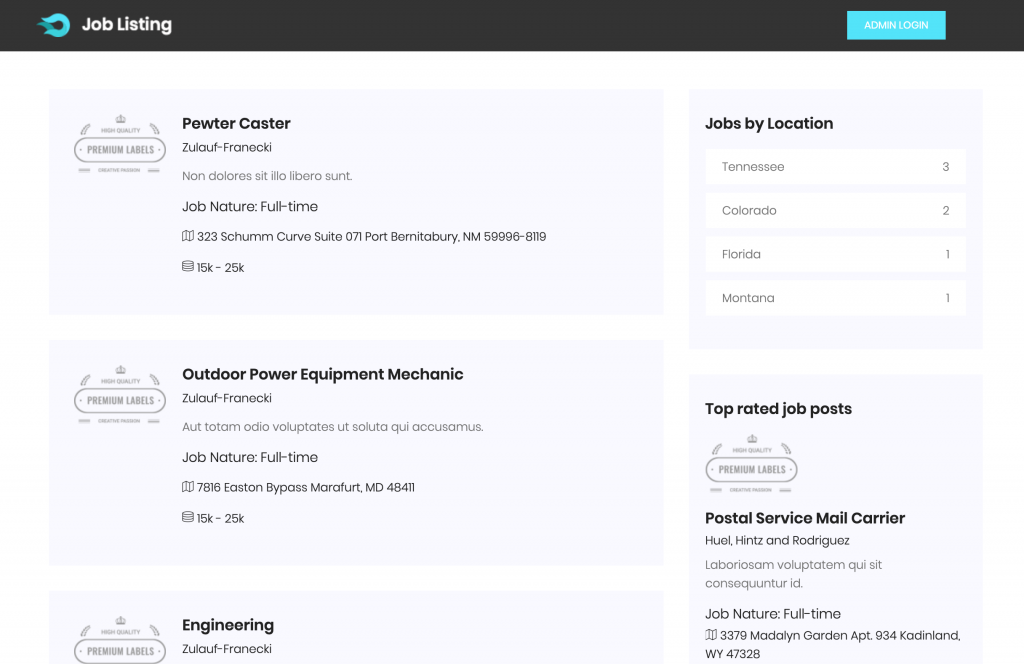
You can check our demo-project for Job Listings, based on a Bootstrap theme:

- Core theme is in resources/views/layouts/main.blade.php
- Assets are in /public/css and /public/js files
- Main route, instead of redirecting to /login, points to HomeController@index method
- HomeController@index loads resources/views/index.blade.php which extends layouts.main, mentioned above
You can click around the demo here.
If you want to do something even more custom, with front-end theme downloading from somewhere, or compiling the assets, then it’s individual custom work and we don’t have any instructions for this. But, as you can see, we generate a standard Laravel folder structure, so it shouldn’t be too difficult to adapt to your needs.