Changing QuickAdminPanel theme: from AdminLTE to Gentelella
 Povilas Korop
Povilas Korop
Founder of QuickAdminPanel
One of the most common questions from our clients is how to change a default downloaded admin panel theme. We use a mega-popular AdminLTE, but you may want to have your own style, and it’s fine. We will show you an example – how to change theme to a free Gentelella.
Official example of AdminLTE:

Official example of Gentelella:

This change is not that simple and involves manual work, cause admin themes look similar only on the surface, the code and element structure can be really different, even within the same Bootstrap world.
So let’s begin.
As a reference, we will take a default “plain” page from here: https://colorlib.com/polygon/gentelella/plain_page.html
And we will change the design of fresh downloaded QuickAdminPanel project.
Files we need to edit:
- resources/views/layouts/app.blade.php – master layout file
- resources/views/partials/header.blade.php
- resources/views/partials/head.blade.php
- resources/views/partials/sidebar.blade.php
- resources/views/partials/topbar.blade.php
head.blade.php
Let’s open head.blade.php, which defines <head> content of our page.
Here we need to change some CSS files that are used in our project.
In our case, we need to replace 2 CSS files – bootstrap.min.css and custom.min.css.
Replace this:
<link href="{{ url('adminlte/bootstrap/css/bootstrap.min.css') }}" rel="stylesheet">
With:
<link rel="stylesheet" href="https://colorlib.com/polygon/vendors/bootstrap/dist/css/bootstrap.min.css">
Also replace:
<link href="{{ url('adminlte/css/custom.css') }}" rel="stylesheet">
With:
<link rel="stylesheet" href="https://colorlib.com/polygon/build/css/custom.min.css">
We should also remove references to AdminLTE theme. After doing that, our head.blade.php should look something like this:
<meta charset="utf-8">
<title>
@lang('quickadmin.quickadmin_title')
</title>
<meta http-equiv="X-UA-Compatible"
content="IE=edge">
<meta content="width=device-width, initial-scale=1.0"
name="viewport"/>
<meta http-equiv="Content-type"
content="text/html; charset=utf-8">
<!-- Tell the browser to be responsive to screen width -->
<meta content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no"
name="viewport">
<!-- Font Awesome -->
<link rel="stylesheet"
href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.5.0/css/font-awesome.min.css">
<!-- Ionicons -->
<link rel="stylesheet"
href="https://cdnjs.cloudflare.com/ajax/libs/ionicons/2.0.1/css/ionicons.min.css">
<!-- HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!-- [if lt IE 9]>
<script src="https://oss.maxcdn.com/html5shiv/3.7.3/html5shiv.min.js"></script>
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<![endif]-->
<link rel="stylesheet" href="https://colorlib.com/polygon/vendors/bootstrap/dist/css/bootstrap.min.css">
<link rel="stylesheet"
href="{{ url('quickadmin/css') }}/select2.min.css"/>
<link rel="stylesheet" href="https://colorlib.com/polygon/build/css/custom.min.css">
<link rel="stylesheet"
href="https://code.jquery.com/ui/1.11.3/themes/smoothness/jquery-ui.css">
<link rel="stylesheet"
href="//cdn.datatables.net/1.10.9/css/jquery.dataTables.min.css"/>
<link rel="stylesheet"
href="https://cdn.datatables.net/select/1.2.0/css/select.dataTables.min.css"/>
<link rel="stylesheet"
href="//cdn.datatables.net/buttons/1.2.4/css/buttons.dataTables.min.css"/>
<link rel="stylesheet"
href="https://cdnjs.cloudflare.com/ajax/libs/jquery-ui-timepicker-addon/1.4.5/jquery-ui-timepicker-addon.min.css"/>
<link rel="stylesheet"
href="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-datepicker/1.5.0/css/bootstrap-datepicker.standalone.min.css"/>
<link rel="stylesheet" href="{{asset('css/app.css')}}">
app.blade.php
Now, as Gentelella css files are in our project, we can start changing blade templates. Let’s start by changing app.blade.php – the master layout of our application.
Change:
<!DOCTYPE html>
<html lang="en">
<head>
@include('partials.head')
</head>
<body class="hold-transition skin-blue sidebar-mini">
<div id="wrapper">
@include('partials.topbar')
@include('partials.sidebar')
<!-- Content Wrapper. Contains page content -->
<div class="content-wrapper">
<!-- Main content -->
<section class="content">
@if(isset($siteTitle))
<h3 class="page-title">
{{ $siteTitle }}
</h3>
@endif
<div class="row">
<div class="col-md-12">
@if (Session::has('message'))
<div class="note note-info">
<p>{{ Session::get('message') }}</p>
</div>
@endif
@if ($errors->count() > 0)
<div class="note note-danger">
<ul class="list-unstyled">
@foreach($errors->all() as $error)
<li>{{ $error }}</li>
@endforeach
</ul>
</div>
@endif
@yield('content')
</div>
</div>
</section>
</div>
</div>
{!! Form::open(['route' => 'auth.logout', 'style' => 'display:none;', 'id' => 'logout']) !!}
<button type="submit">Logout</button>
{!! Form::close() !!}
@include('partials.javascripts')
</body>
</html>
To:
<!DOCTYPE html>
<html lang="en">
<head>
@include('partials.head')
</head>
<body class="nav-md">
<div class="container body">
<div class="main_container">
<div class="col-md-3 left_col">
<div class="left_col scroll-view">
<div class="navbar nav_title" style="border: 0;">
<a href="https://colorlib.com/polygon/gentelella/index.html" class="site_title"><i
class="fa fa-paw"></i> <span>@lang('quickadmin.quickadmin_title')</span></a>
</div>
@include('partials.sidebar')
</div>
</div>
@include('partials.topbar')
<div class="right_col" role="main" style="min-height: 949px;">
@if (Session::has('message'))
<div class="note note-info">
<p>{{ Session::get('message') }}</p>
</div>
@endif
@if ($errors->count() > 0)
<div class="note note-danger">
<ul class="list-unstyled">
@foreach($errors->all() as $error)
<li>{{ $error }}</li>
@endforeach
</ul>
</div>
@endif
@yield('content')
</div>
</div>
</div>
{!! Form::open(['route' => 'auth.logout', 'style' => 'display:none;', 'id' => 'logout']) !!}
<button type="submit">Logout</button>
{!! Form::close() !!}
@include('partials.javascripts')
</body>
</html>
sidebar.blade.php
In sidebar.blade.php we need to replace these:
<aside class="main-sidebar">
To
<div id="sidebar-menu" class="main_menu_side hidden-print main_menu">
<section class="sidebar">
To
<div class="menu_section">
<li class="treeview">
To
<li>
<ul class="sidebar-menu">
To
<ul class="nav side-menu">
<ul class="treeview-menu">
To
<ul class="nav child_menu">
After replacements, our sidebar.blade.php should look something like this:
@inject('request', 'Illuminate\Http\Request')
<div id="sidebar-menu" class="main_menu_side hidden-print main_menu">
<div class="menu_section">
<h3>General</h3>
<ul class="nav side-menu">
<li class="{{ $request->segment(1) == 'home' ? 'active' : '' }}">
<a href="{{ url('/') }}">
<i class="fa fa-wrench"></i>
<span class="title">@lang('quickadmin.qa_dashboard')</span>
</a>
</li>
@can('user_management_access')
<li>
<a href="#">
<i class="fa fa-users"></i>
<span class="title">@lang('quickadmin.user-management.title')</span>
<span class="fa fa-chevron-down"> </span>
</a>
<ul class="nav child_menu">
@can('role_access')
<li class="{{ $request->segment(2) == 'roles' ? 'active active-sub' : '' }}">
<a href="{{ route('admin.roles.index') }}">
<i class="fa fa-briefcase"></i>
<span class="title">
@lang('quickadmin.roles.title')
</span>
</a>
</li>
@endcan
@can('user_access')
<li class="{{ $request->segment(2) == 'users' ? 'active active-sub' : '' }}">
<a href="{{ route('admin.users.index') }}">
<i class="fa fa-user"></i>
<span class="title">
@lang('quickadmin.users.title')
</span>
</a>
</li>
@endcan
<li class="{{ $request->segment(1) == 'change_password' ? 'active' : '' }}">
<a href="{{ route('auth.change_password') }}">
<i class="fa fa-key"></i>
<span class="title">Change password</span>
</a>
</li>
<li>
<a href="#logout" onclick="$('#logout').submit();">
<i class="fa fa-arrow-left"></i>
<span class="title">@lang('quickadmin.qa_logout')</span>
</a>
</li>
</ul>
</li>
@endcan
</ul>
</div>
</div>
topbar.blade.php
Last thing to change is topbar.blade.php.
Change the whole file to this:
<div class="top_nav">
<div class="nav_menu">
<nav>
<div class="nav toggle">
<a id="menu_toggle"><i class="fa fa-bars"></i></a>
</div>
</nav>
</div>
</div>
Thats it! Design is changed.
One more step. You will notice that our new design doesn’t go well with our Datatables, so we need to override some CSS properties.
First of all delete
@import "node_modules/bootstrap-sass/assets/stylesheets/bootstrap";
from resources/assets/sass/app.scss, we don’t need that.
After deleting add:
.dataTables_info {
width: auto;
}
.dataTables_length {
width: auto;
}
And then run npm tasks (dev or production, depending on your environment) to compile this file.
This should fix spacing issues.
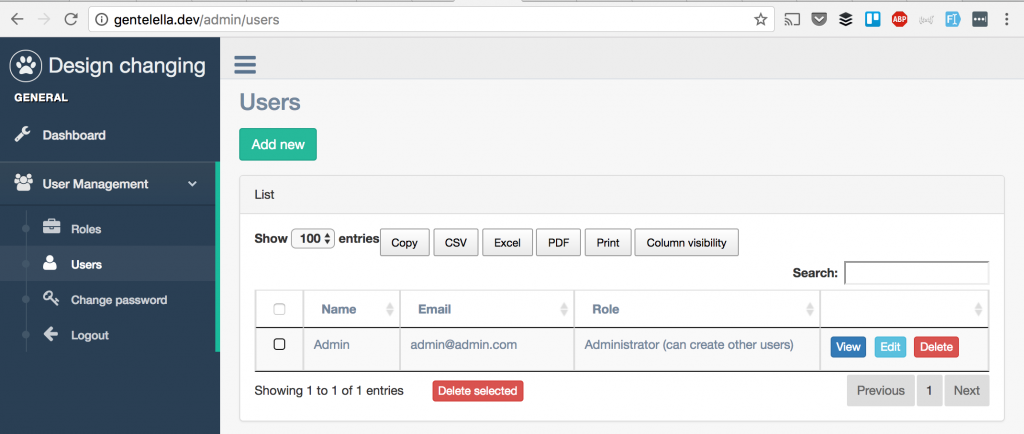
Final visual result looks something like this:

See, it’s not that easy to change one Bootstrap theme to another. But totally possible!
You can also check out this list we had prepared earlier: 10 Best Free Bootstrap Admin Themes 2017
