Big Day: (alpha) Launch of Vue.js Generator Version
 Povilas Korop
Povilas Korop
Founder of QuickAdminPanel
April 11, 2018
Today we’re releasing the first alpha version of a tool that we worked on for 3-4 months – ability to generate adminpanel with Laravel and Vue.js, so that Laravel serves only as API backend.
Update April 2018: project released at https://vue.quickadminpanel.com
Here’s a short first demo video:
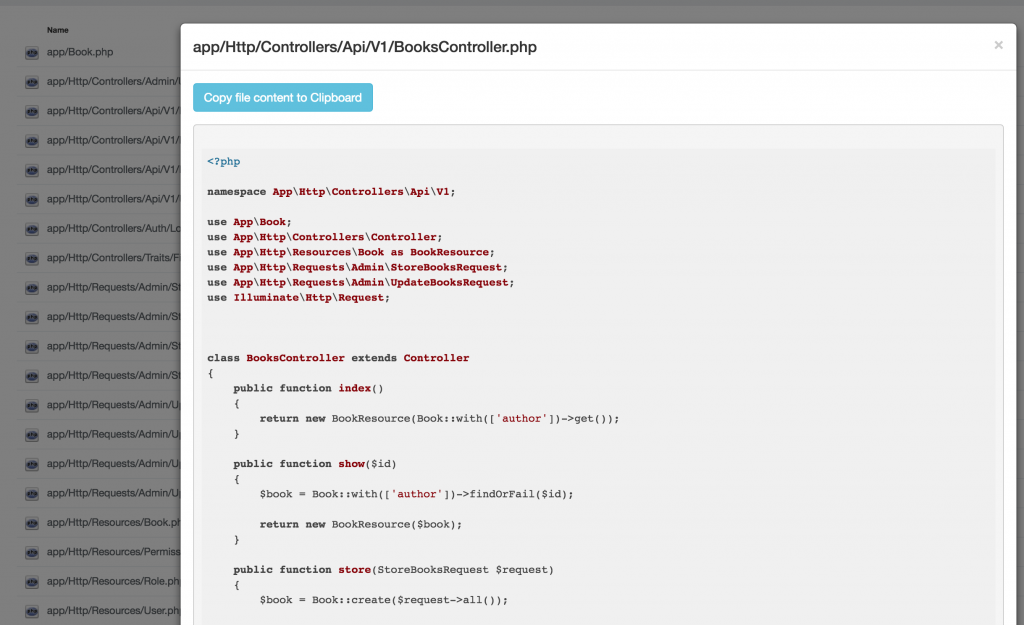
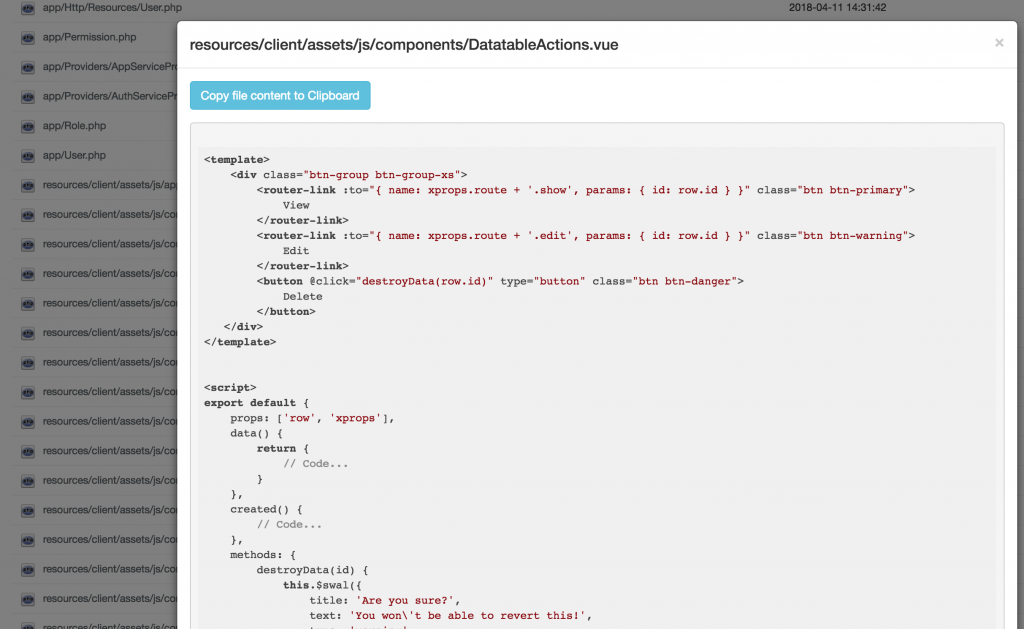
And here’s a few screenshots how the code will look:


This big feature is available only for Agency plan clients, they will be the “public alpha” group to provide the first feedback.
We hope that this will start a new “era” of our generator which will be not only for Laravel developers.
Try it out at Vue.quickadminpanel.com!
