Lesson 2. CRUDs, Migrations and Models
 Povilas Korop
Povilas Korop
Founder of QuickAdminPanel
Mini-course: How To Create Admin Panel in Laravel 5.4
- Lesson 1. Laravel and Default Auth
- Lesson 2. CRUDs, Migrations and Models
- Lesson 3. Menu and Routes
- Lesson 4. Index, List Table and Pagination
- Lesson 5. Create, Update Entries and Validation
- Lesson 6. Deleting Entries and Some JavaScript
- Lesson 7. Roles, Permissions and Authorization
- Lesson 8. Do It All Much Quicker with QuickAdminPanel
Every admin panel is created to manage data. Usually it is formed in a form of datasets and standard operations – list of data entries, and also create/edit/update/delete functions. For those there’s a popular abbrevation called CRUD, it stands for “Create, Read, Update and Delete”.
Basically, that’s what we will be building in the next lessons – one example CRUD function with all the operations and necessary Laravel files.
As an example, let’s say we have a project to manage a book store and we want to create a database of books and their authors.
So we have two basic CRUDs to build – Authors and then Books.
Let’s start with Authors. In this lesson we will be working with database layer – structure and Laravel model.
Database migrations
Every change to database structure in Laravel must come via migrations. So a usual way would be to create a new migration file for creating authors table by running this command:
php artisan make:migration create_authors_table
But there’s a better one – you can create both models and migrations in one command.
php artisan make:model Author -m
The flag -m means that migration file should be created, automatically containing code for creating table:
class CreateAuthorsTable extends Migration
{
/**
* Run the migrations.
*
* @return void
*/
public function up()
{
Schema::create('authors', function (Blueprint $table) {
$table->increments('id');
$table->timestamps();
});
}
/**
* Reverse the migrations.
*
* @return void
*/
public function down()
{
Schema::dropIfExists('authors');
}
}
All we need is to fill in our fields between id and timestamps. By the way, that will be the first time when we are actually writing some code – isn’t it cool to go this far just with help of Laravel and Artisan commands?
For the sake of simplicity, let’s have only two fields – first_name and last_name. So up() function will look something like this:
Schema::create('authors', function (Blueprint $table) {
$table->increments('id');
$table->string('first_name');
$table->string('last_name');
$table->timestamps();
});
And that’s it, let’s run migrations:
php artisan migrate
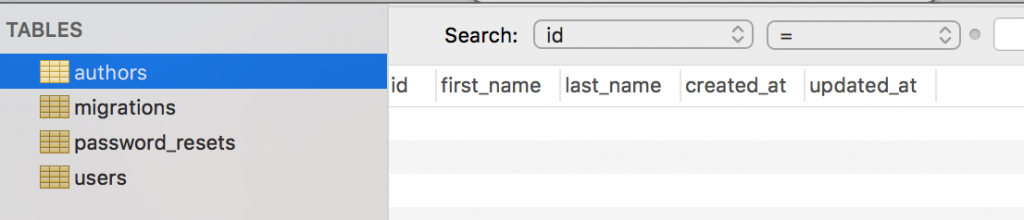
Now you should have a database with table like this:

Laravel Model
Remember we launched a command make:model? Now let’s get back to it and see where we have in app/Author.php file:
namespace App;
use Illuminate\Database\Eloquent\Model;
class Author extends Model
{
//
}
That’s all – no more code in the file. But actually, that’s perfectly fine and enough to use it! By default class Author will work with table called authors (pluralized), the only thing we need to add is $fillables property:
protected $fillable = ['first_name', 'last_name'];
Ok, now we’re ready to use our database layer for authors. In the next lesson we will take care of visual menu item and routing to the correct URL.
- Lesson 1. Laravel and Default Auth
- Lesson 2. CRUDs, Migrations and Models
- Lesson 3. Menu and Routes
- Lesson 4. Index, List Table and Pagination
- Lesson 5. Create, Update Entries and Validation
- Lesson 6. Deleting Entries and Some JavaScript
- Lesson 7. Roles, Permissions and Authorization
- Lesson 8. Do It All Much Quicker with QuickAdminPanel